Indice degli argomenti
- Introduzione
- Il colore e la sua rappresentazione
Il colore e la sua rappresentazione
La percezione del colore
I colori non sono altro che la percezione visiva generata dai segnali nervosi che la retina manda al cervello, quando essa assorbe radiazioni elettromagnetiche di determinate lunghezze d'onda e intensità. Dunque, potremmo fare un'affermazione forte: in natura i colori non esistono. I colori, come noi li conosciamo, sono solo un'elaborazione umana. Gli animali per esempio, vedono in modo differente, con una diversa sensibilità alle lunghezze d'onda o agli ultravioletti.

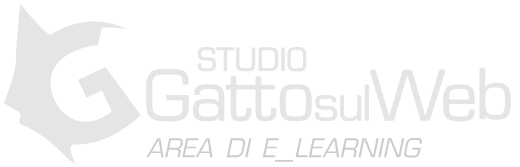
La visione cromatica, è il risultato dell'interpretazione da parte del cervello dell'assorbimento della luce di determinate lunghezze d'onda da parte di tre tipi di fotorecettori, concentrati sulla retina dell'occhio, ognuno dei quali è sensibile ad uno dei tre colori: rosso (R, red), verde (G, green) e blu (B, blue). Le informazioni elaborate dai fotorecettori vengono inviate al cervello tramite il nervo ottico. L'occhio umano è in grado di percepire anche tre livelli di luce: la tinta (Hue), la saturazione (Saturation) e la brillantezza (Brightness).
Immagine: Occhio umano e percezione del colore.

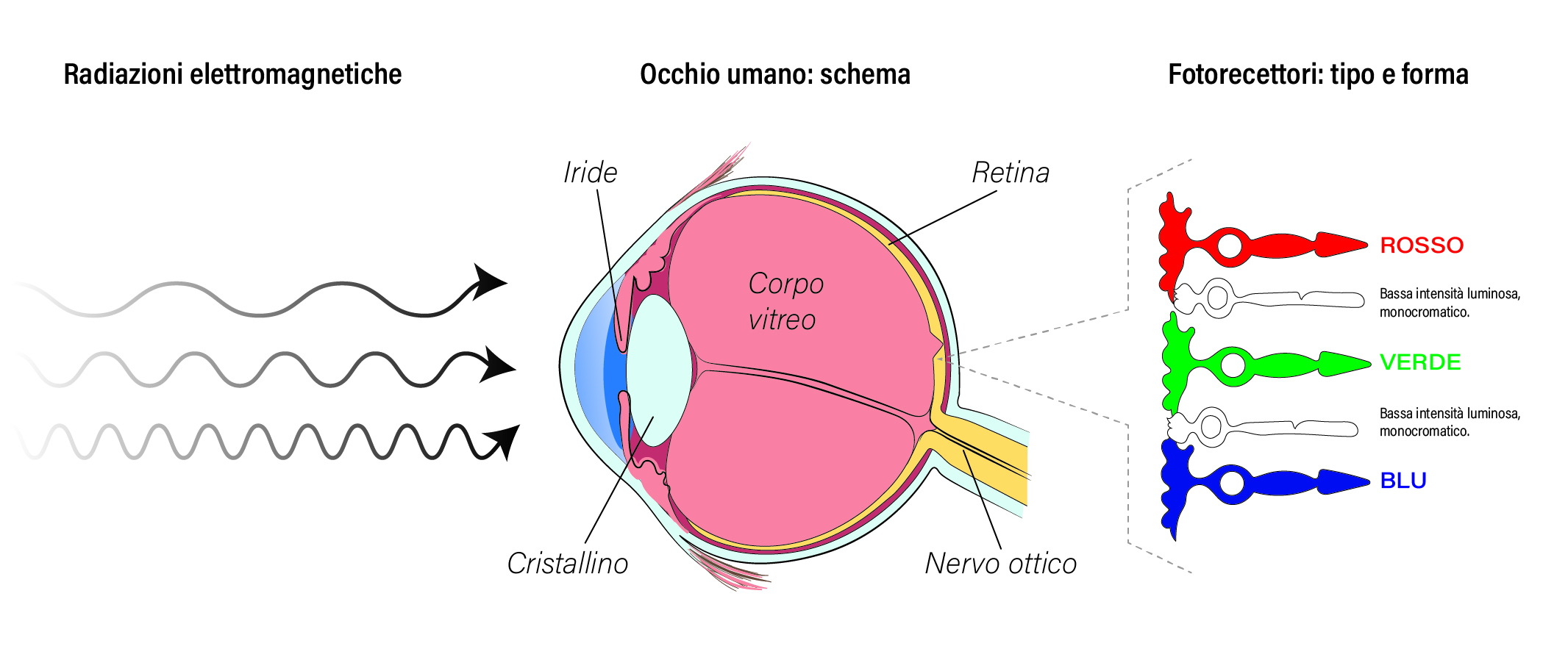
Le radiazioni della luce, che si propagano come onde di diversa lunghezza, possono essere ordinate secondo lo spettro elettromagnetico. Gli umani riescono a vedere le onde della luce solo quando hanno certe lunghezze, chiamando luce l’insieme di queste onde e spettro visibile il suo elenco ordinato in ordine di lunghezza. La lunghezza d'onda della luce visibile nell'aria va indicativamente dai 390 ai 700nm. Quando l’occhio umano percepisce solo una parte dello spettro visibile, questo gli appare come colore. Dunque per l’occhio umano lo spettro visibile non è altro che una serie ordinata di colori che vanno in ordine crescente di lunghezza d’onda dal violetto al rosso. Benché lo spettro sia continuo e non vi siano "salti" netti da un colore all'altro, si possono comunque stabilire degli intervalli approssimati per ciascun colore.
Immagine: Spettro visibile - Lunghezza d'onda in nanometri

Lo spettro visibile non contiene tutte le tinte che l'occhio e il cervello umani possono distinguere: il marrone, il rosa, il magenta, per esempio, sono assenti, in quanto si ottengono dalla sovrapposizione di diverse lunghezze d'onda. La luce del sole a mezzogiorno è considerata neutra, bianca, poiché è la somma equilibrata di tutte le lunghezze d’onda. La gran parte delle luci però non è "neutra": alcune delle lunghezze d'onda che le compongono possono essere più forti. Ad esempio la luce della candela è più rossa di quella del sole a mezzogiorno.
Immagine: La luce calda di una candela.

I colori degli oggetti che noi vediamo non dipendono solo dal particolare spettro della luce che li illumina, ma anche dal materiale di cui sono costituiti. Un oggetto investito dalla luce del sole a mezzogiorno, se costituito da certo materiale, assorbe tutte le lunghezze d’onda ma respinge (riflette) quella relativa al verde. In pratica gli umani vedono gli oggetti col colore che questi “respingono”, perché è solo quello che può arrivare agli occhi umani. Nei due casi estremi un oggetto appare bianco quando riflette tutte le lunghezze d'onda, viceversa un oggetto appare nero quando assorbe tutte le frequenze e non ne riflette alcuna.
I colori non sono quasi mai percepiti "puri", ma più o meno combinati, più o meno intensi, più o meno scuri. Da questo punto di vista i colori posseggono alcune qualità che ne definiscono le caratteristiche. Quelle importanti per l'analisi della resa figurativa sono quattro: tinta, saturazione, luminosità, temperatura. La luminosità nei fatti coincide con una delle dimensioni dell'esposizione.
Le qualità dei colori
La tinta
La tinta, è la qualità che permette di distinguere un colore dall'altro. Quando si dice: questo colore è "verde", si sta definendo la sua tinta. Le tinte pure sono caratterizzate da una singola lunghezza d'onda all'interno dello spettro visibile. Come si è visto esse sono: viola, blu,verde, giallo, arancio, rosso. Mescolando opportunamente queste tinte si può dar vita a tutti i colori possibili. Le opere grafiche e pubblicitarie compiono a volte implicitamente delle scelte di tinta, così come il pittore utilizza un determinato gruppo di pigmenti (la sua "tavolozza") per dipingere un quadro.
Ogni tinta viene inoltre associata a determinati stati d'animo o situazioni e ciò può influenzare la scelta della "tavolozza" da parte degli autori. A questo proposito si parla di toni caldi (rosso, arancione, giallo), che attraggono l'attenzione, "eccitano", e toni freddi (violetto, blu, verde) che distendono o inviterebbero alla distensione. Il generale però il significato simbolico delle tinte varia da cultura a cultura, e dunque la composizione della tavolozza ne è influenzata. Spesso i generi cinetelevisivi adottano specifiche tavolozze. Ad esempio le fiction dedicate ai bambini presentano grande abbondanza di tinte calde. Nei programmi televisivi, alle donne sono associati solitamente toni caldi (attraverso costumi, make up, acconciature, accessori...) e agli uomini toni freddi.
La saturazione
La saturazione è l'intensità di una specifica tinta. Una tinta molto satura ha un colore vivido e squillante; al diminuire della saturazione, il colore diventa più debole. Quando si dice: "questo è un rosso vivo", ci si riferisce alla forte saturazione di quella tinta. Se la saturazione viene completamente annullata, il colore si trasforma in una tonalità di grigio. Di conseguenza, per esempio, la desaturazione di un'immagine è una delle tecniche con cui la si può trasformare in bianco e nero. La saturazione è associata ad emozioni forti e, se innalzata fortemente, induce un'impressione di "fatato" e di "pittorico".
Le tinte sature attraggono l'attenzione più di quelle desaturate all'interno di una stessa inquadratura. E complessivamente le inquadrature sature colpiscono di più emotivamente di quelle desaturate. Non a caso varie ditte di produzione di cellulari saturano in misura superiore al reale le immagini riprese dai dispositivi, e allo stesso modo nei social network di condivisione fotografica i filtri che aumentano artificiosamente la saturazione sono molto popolari.
La temperatura
La luce considerata "neutra”, cioè non “colorata”, è quella del sole a mezzogiorno, poiché è l'insieme equilibrato di tutte le tinte (cioé di tutte le frequenze che compongono lo spettro visibile). La gran parte delle luci però non è "neutra": alcune delle tinte che le compongono possono essere più forti (in questo caso si dicono "dominanti"), oppure assenti. Le luci domestiche, o quella delle candele, hanno una dominante rossastra, quelle dei vecchi neon è verdastra. La luce solare, del resto, cambia a seconda delle ore del giorno, della stagione e delle condizioni atmosferiche. Di conseguenza gli stessi oggetti illuminati da luci con dominanti differenti appaiono agli occhi con tinte diverse. Una luce che ha una dominante rossastra, come quella di gran parte delle lampade domestiche, fa sì che anche l’ambiente che illumina sia “velato” da quella tinta. A volte ci si riferisce a questa caratteristica della luce come qualità della luce o qualità del colore della luce. L’occhio umano è in grado di riconoscere queste alterazioni rispetto alla luce "neutra", ma il cervello umano, quando può, le compensa, e considera che una certa tinta vista sotto il sole a mezzogiorno o sotto una luce artificiale è del tutto simile, quando nella realtà riflettono diverse mescolanze di lunghezze d'onda. Un volto, insomma, appare allo sguardo umano con la stessa tinta sia all’aperto sotto il sole che all’interno con una luce artificiale domestica. Teniamo conto comunque che in un ambiente con luci dalla dominante particolarmente accentuata, ad esempio le luci di una discoteca, il bilanciamento naturale non è possibile ed anche l'incarnato appare con tinte diverse dal solito.
Il cervello umano, dunque, realizza una sorta di riequilibrio, facendo percepire la gran parte dei colori come appropriati, anche se non lo sono nella realtà. Dominanti differenti sono evidenti all’occhio umano solo se si possono comparare nello stesso contesto: ci si accorge della dominante rossastra di un interno domestico solo dall’esterno della casa, di sera, quando la dominante esterna è azzurrognola. Quando si è completamente immersi nella luce di una sola fonte alla volta, non si percepiscono le dominanti di colore, ma la stessa cosa non accade al mezzo di ripresa. Quel che il cervello umano non percepisce, la camera, al contrario, lo registra. In assenza di interventi di bilanciamento che riportino le tinte alla condizione che assumono sotto il sole di mezzogiorno, le immagini riprese con luci con dominanti non restituiranno tinte appropriate.
Dallo spettro visibile agli studi sulle interazioni tra i colori
I primi studi sullo spettro visibile furono condotti da Isaac Newton, nel suo trattato intitolato Opticks. Newton aveva scoperto che la luce bianca è il risultato della combinazione dei colori dello spettro, ossia di quei colori nei quali un raggio di luce bianca, attraversando un prisma triangolare, si scompone secondo il fenomeno della rifrazione.
Immagine: Un prisma separa per rifrazione la luce nei colori che compongono lo spettro visibile (esperimento di Newton)

Questa scoperta ha gettato le basi per ulteriori riflessioni, come quelle di Chevreul sul contrasto simultaneo e i colori complementari. Autore del famoso cerchio cromatico che ha preso il suo nome e che influenzerà direttamente gli artisti post-impressionisti e in particolare Georges Seurat, Chevreul ha scoperto le cause scientifiche grazie alle quali, accostati due colori complementari, assistiamo ad un aumento della loro luminosità. Aveva anche notato che, stendendo su un supporto bianco un colore, lungo le estremità la pennellata presentava una piccola parte del suo colore complementare.
Immagine: Il cerchio cromatico a 72 colori di Michel Eugène Chevreul, elaborato nel 1861. Dal punto di vista della colorimetria, però, questo cerchio cromatico non è definitivo, ma anzi vide nel tempo notevoli evoluzioni come quelle basate sugli studi di Johannes Itten.

Mescolanze di colore
Si parla di mescolanza quando due o più stimoli di colore sono in grado di generarne uno diverso. Le mescolanze possono avvenire per sintesi additiva o sottrattiva, a seconda di come arrivano all'occhio gli stimoli di colore.
Sintesi additiva
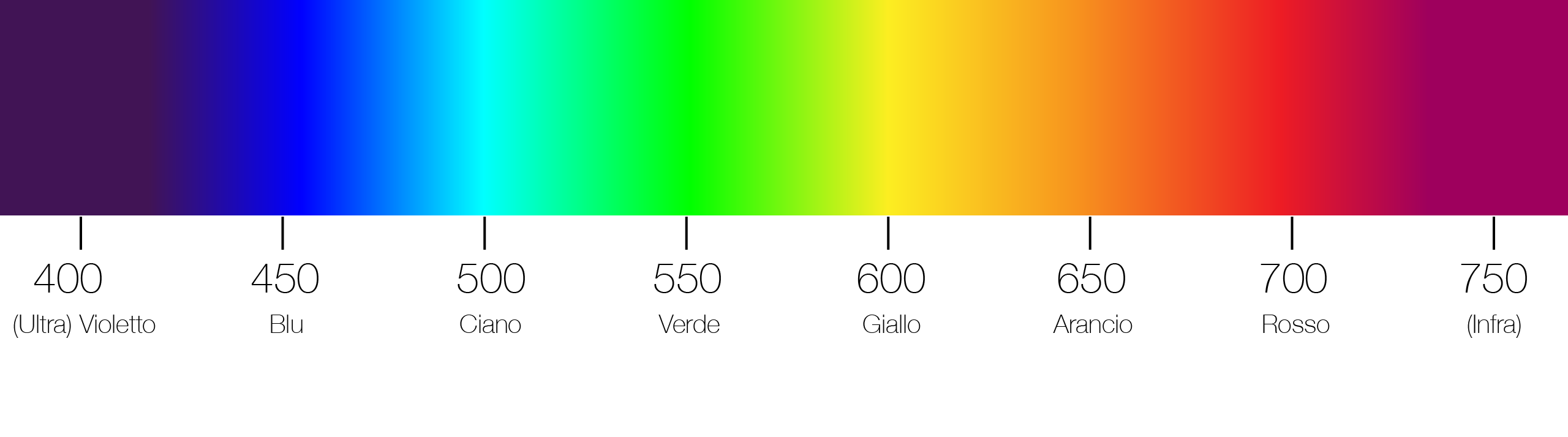
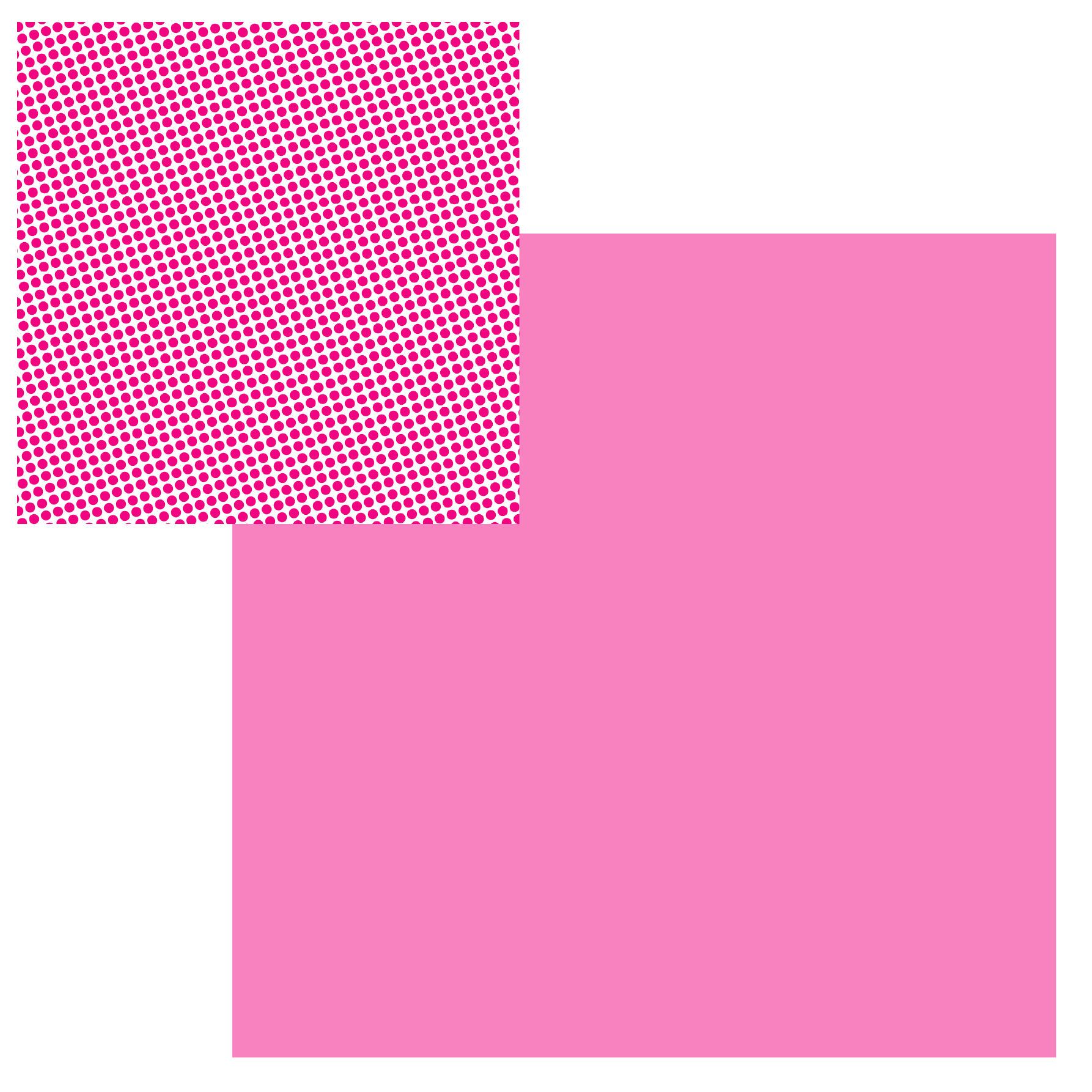
Quando gli stimoli di colore arrivano invariati all'occhio ed è il nostro cervello a percepire un colore diverso, si parla di sintesi additiva. Ad esempio, se disegniamo tanti piccoli puntini rossi su un foglio di carta bianco, osservandoli a distanza elevata, ci restituiranno la percezione di una zona di colore rosa uniforme.
Immagine: puntini color magenta distanziati stampati su un foglio bianco, se osservati a grande distanza, appaiono come una zona di colore rosa uniforme.

La sintesi additiva nella pittura
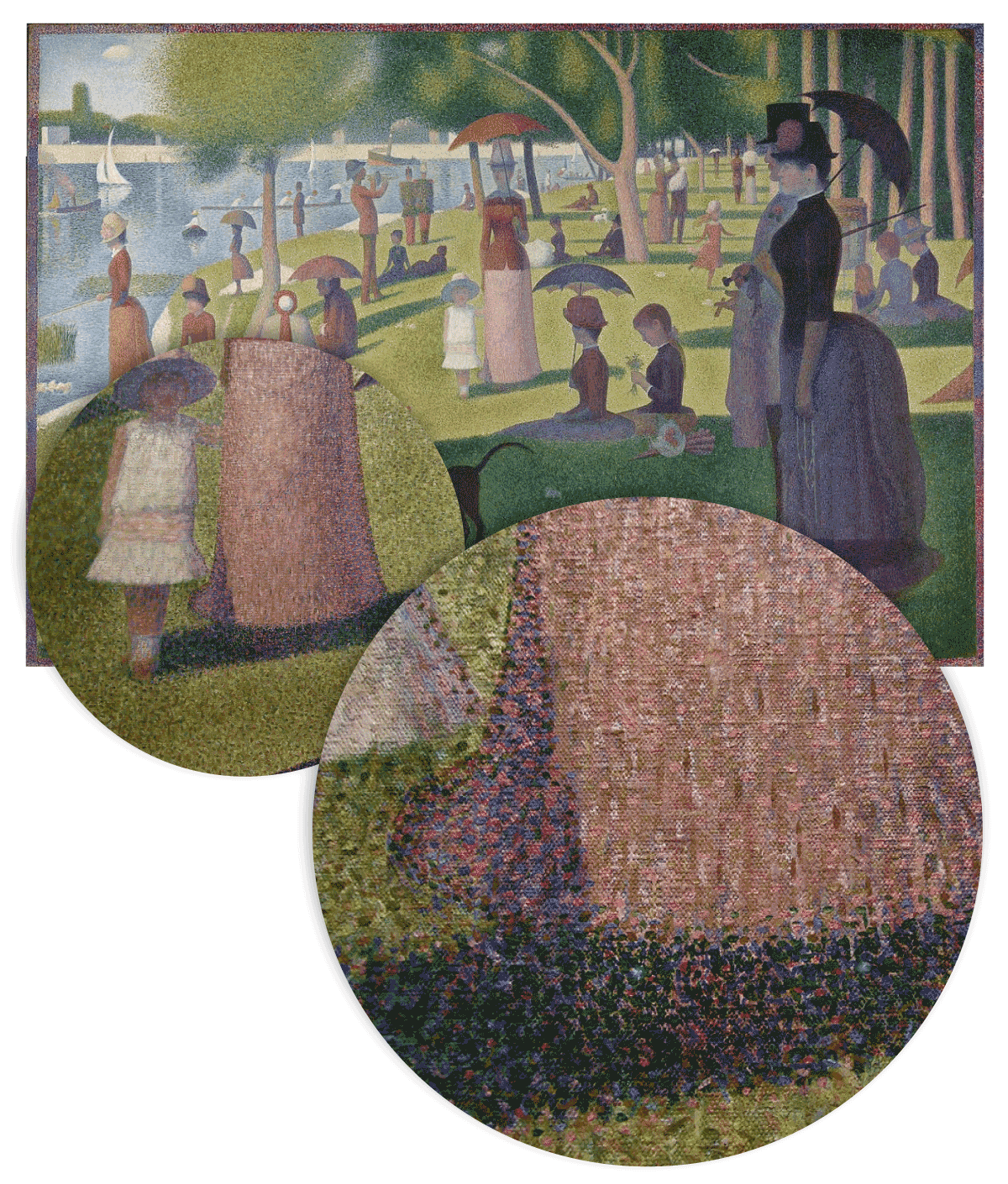
Vale la pena ricordare come Georges Seurat, pioniere del movimento puntinista, avesse conciliato le competenze artistiche con la sicurezza della scienza, ottenendo i colori senza ricorrere a impasti o mescolanze chimiche, bensì semplicemente sfruttando le dinamiche percettive dell'occhio umano, depositando pochi colori puri sulla tela in forma di minuscoli puntini.
Immagine: "Una domenica pomeriggio sull'isola della Grande-Jatte", Georges Seurat.

La sintesi additiva nella tecnologia dei monitor
Si può dire, in un certo senso, che Seurat ha anticipato il procedimento dell'immagine a colori del «pennello elettronico», ponendosi così come progenitore del moderno pixel. Lo stesso principio infatti, chiaramente basato su tecnologie elettroniche, viene usato dai monitor per riprodurre le immagini.
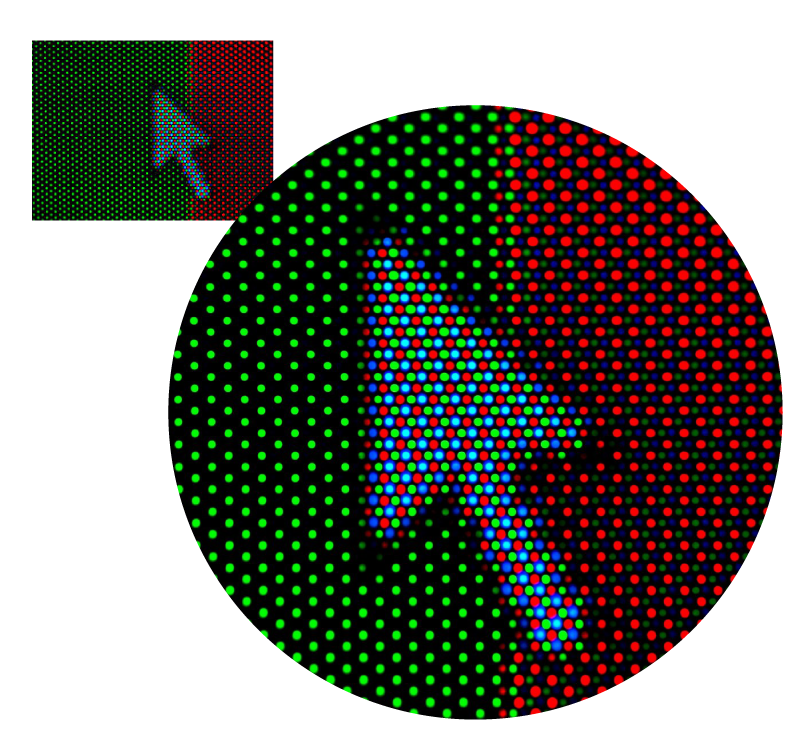
In un monitor LED, ogni singolo led assume uno dei colori rosso, verde o blu. Se il led è spento produce il colore nero, mentre per ottenere il bianco, occorrerà accendere almeno 3 led, nei 3 colori rosso, verde e blu alla loro massima intensità luminosa.Immagine: anche nei monitor i colori sono prodotti da mescolanze additive, cioè tutti gli stimoli arrivano invariati al nostro occhio ed è il cervello a produrre un colore diverso. Nell'immagine sottostante, il cursore del mouse che risulta di colore grigio, in realtà è composto dai 3 stimoli rispettivamente rosso, verde e blu, non mescolati tra loro; volendo generare un cursore bianco si potrebbe aumentare al massimo l'intensità dei 3 colori che lo compongono.

Sintesi sottrattiva
Quando due o più colori vengono mescolati fisicamente e il colore risultante arriva al nostro occhio già modificato, si parla di sintesi sottrattiva. Quando, ad esempio, un pittore mescola i colori nella tavolozza per ottenerne altri, il colore risultante è determinato da cause fisiche che ne determinano una diminuzione di luminosità. Un altro esempio può essere rappresentato da un paio di occhiali da sole colorati, i quali attraverso le lenti filtreranno la luce sottraendone intensità (da qui il nome sintesi sottrattiva) e facendo arrivare ai nostri occhi il colore già modificato.

Il doppio gioco della stampa
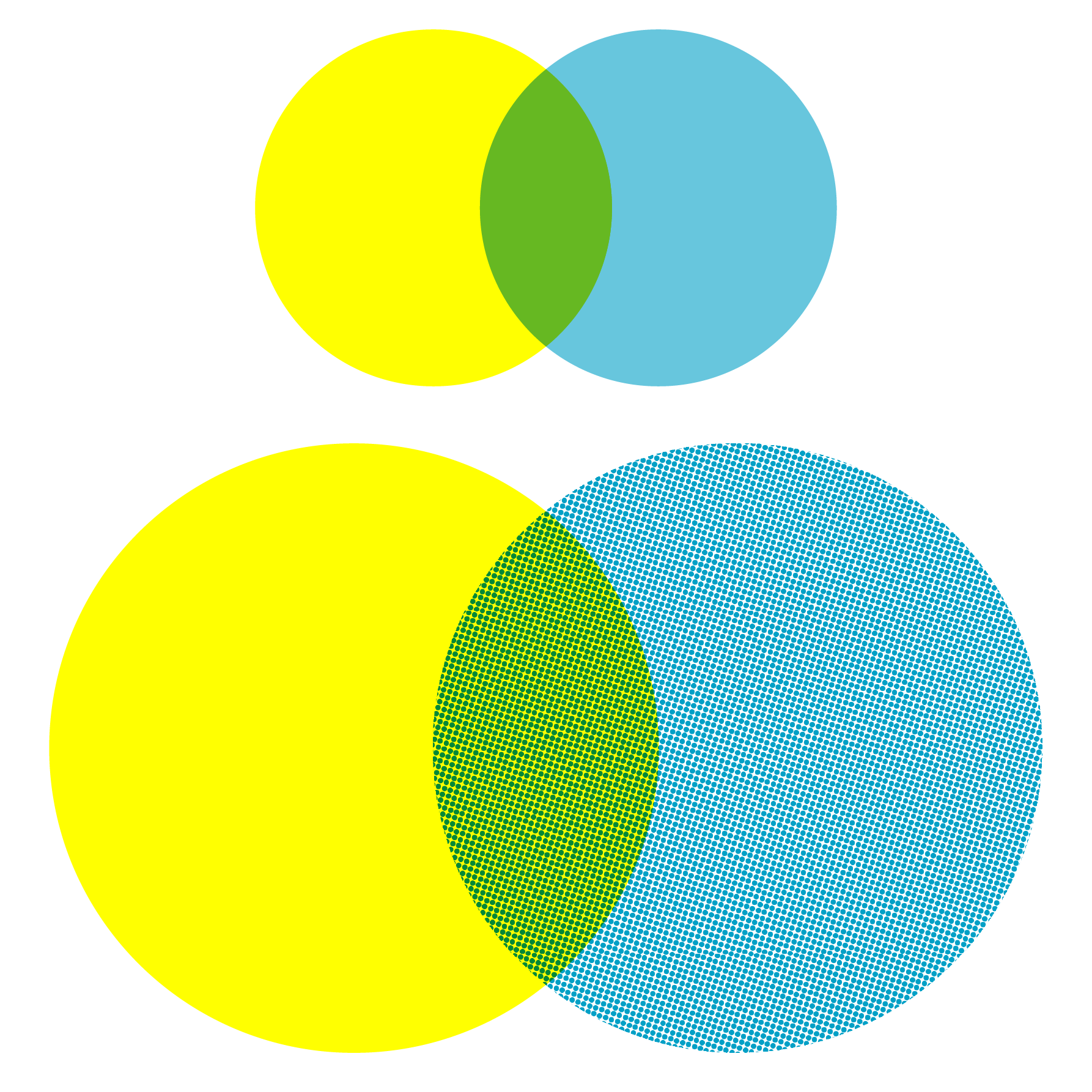
Nelle tecniche di stampa, i colori vengono miscelati secondo i principi della sintesi sottrattiva. Occorre però tenere presente che in alcune tecniche, le tinte più chiare vengono ottenute attraverso la retinatura (una sorta di puntinatura), quindi mediante un effetto ottico di sintesi additiva (è il nostro cervello a interpretare un colore più chiaro).
Immagine: Nell'immagine sottostante si vede come i puntini della retinatura ciano, sovrapposti al giallo pieno, diventino verde scuro per effetto della sintesi sottrattiva. I puntini verde scuro, distanziati, lasciano intravedere il fondo giallo creando, per effetto della sintesi additiva, la percezione di un verde più chiaro.

La rappresentazione dei colori
La rappresentazione dei colori è un metodo per determinare i colori nel modo più esatto possibile, mediante tavole di riproduzione standard. Questo tipo di esigenza scaturisce da molteplici attività umane, come ad esempio la grafica e l'editoria. Alla base della rappresentazione dei colori vi sono, quindi, i metodi di codifica che assegnano ad ogni colore un codice. Un esempio noto di questo metodo di codifica è la scala Pantone®.
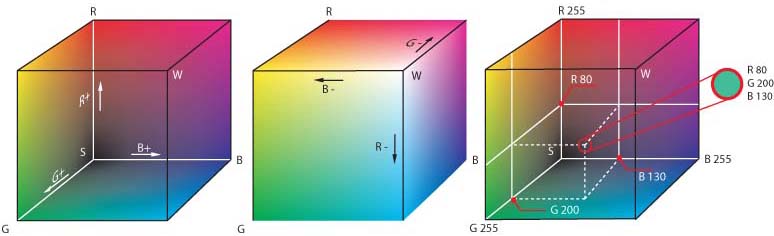
Tramite un modello matematico chiamato modello di colore, è possibile rappresentare i colori in modo numerico utilizzando tre o quattro valori cromatici; in matematica si può rappresentare un fenomeno che dipenda da più grandezze (come l'intensità di un fascio di luce o la densità di un inchiostro) con un grafico a più dimensioni. È sufficiente creare un cubo formato dagli assi cartesiani di uno spazio tridimensionale, dove le quantità dei colori base sono rappresentate dagli assi X, Y e Z. In questo tipo di rappresentazione ogni colore possibile ha un valore specifico. Tale rappresentazione si definisce spazio dei colori.
Immagine: Cubo RGB

All'interno dello spazio dei colori di riferimento, il sottoinsieme dei colori rappresentabili con un certo modello di colore costituisce a sua volta uno spazio di colori più limitato. Questo sottoinsieme è detto gamma o gamut e dipende dalla funzione utilizzata per il modello di colore. Così, per esempio, gli spazi di colori Adobe RGB e sRGB sono differenti, pur essendo entrambi basati sul modello RGB.
RGB e CMYK
Un insieme di colori primari è un insieme ristretto di colori dalla cui combinazione si può ottenere, con un'accettabile approssimazione, qualsiasi altro colore. Un'immagine può essere scomposta, attraverso filtri o altre tecniche, in questi colori base che miscelati tra loro danno quasi tutto lo spettro dei colori visibili, con l'eccezione delle porpore. Per realizzare composizioni grafiche con il computer, occorre innanzitutto conoscere due modelli fondamentali di rappresentazione del colore (chiamati anche mescolanze di colore): il modello RGB (o tricromia, utilizzato dai monitor) e il modello CMYK (quadricromia, utilizzato prettamente dalle stampanti e macchine da stampa).
Il primo modello (RGB), è in grado di generare un ampissimo numero di colori (gamma tonale) e molto luminosi, alcuni persino invisibili all'occhio umano; tale mescolanza di colori è di tipo additivo e si basa sui tre colori primari rosso (Red), verde (Green) e blu (Blue), da cui appunto l'acronimo RGB.
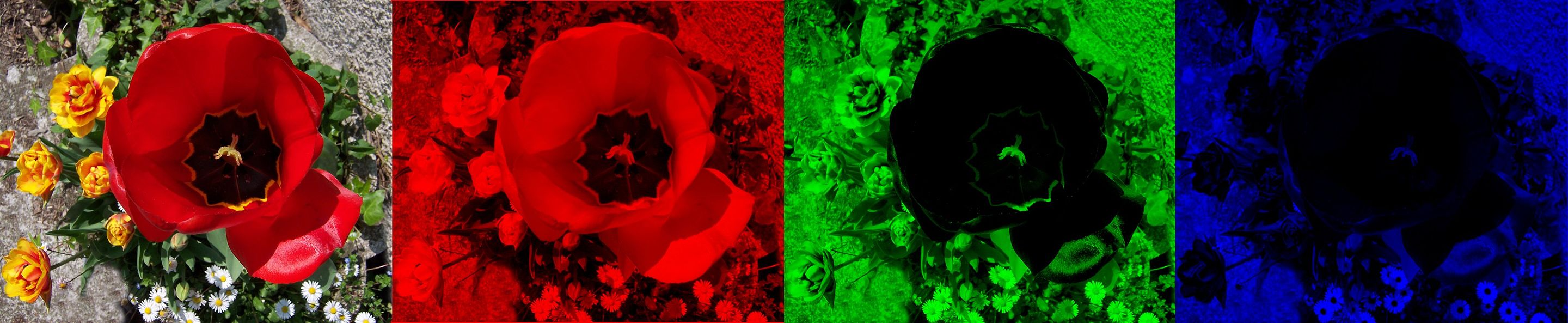
Immagine: tricromia additiva di un'immagine reale

Il secondo modello (CMYK), prende il nome dai colori primari che lo compongono: ciano (Cyan), magenta (Magenta), giallo (Yellow), nero (Key black); è un modello di colore di tipo sottrattivo, chiamato anche quadricromia. La “K” in CMYK si riferisce a key (chiave). La necessità del colore "chiave" deriva dal fatto che la sovrapposizione dei tre colori base (cmy o "tricromia") non riproduce un nero intenso, bensì un colore marrone scuro chiamato bistro, a causa dei limiti dei processi di stampa.
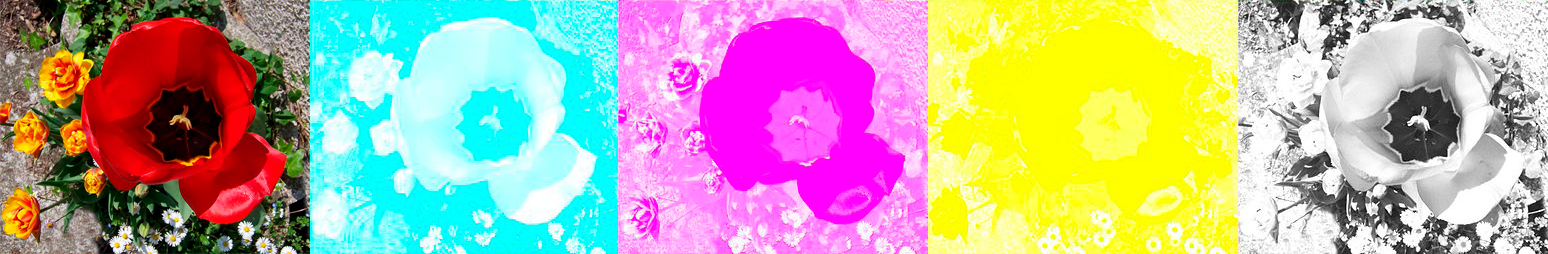
Immagine: quadricromia CMYK

I colori ottenibili con la quadricromia sono un sottoinsieme della gamma visibile, quindi non tutti i colori che vediamo possono essere realizzati con la quadricromia, così come non tutti i colori realizzati con l'insieme RGB, cioè quelli che vediamo sui nostri monitor (secondo il principio della sintesi additiva), hanno un corrispondente nell'insieme CMYK.
RGB e CMYK a confronto
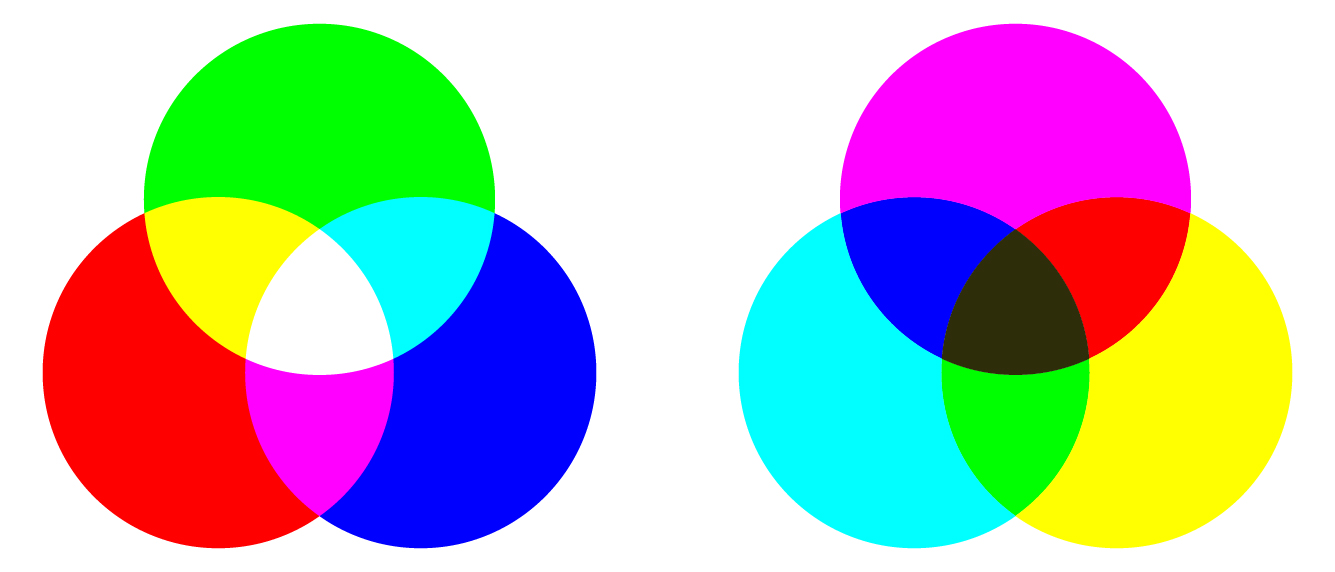
Immagine: metodo RGB (additivo, la somma dei colori è bianco) e CMY (sottrattivo, la somma dei colori è il bistro)

Colore RGB (tricromia)
-
Il modello RGB si basa sulla sintesi additiva e utilizza i colori primari rosso, verde e blu.
-
La somma dei tre primari genera il bianco; quando l'intensità luminosa è portata a 0, si ottiene il nero.
-
Il modello RGB genera uno spazio di colori molto ampio, con tinte e tonalità molto luminose.
Colore CMYK (quadricromia)
-
Il metodo CMYK utilizza i colori stampabili a partire dalla mescolanza di ciano, magenta e giallo.
-
La somma dei tre primari (CMY) genera il bistro (un marrone scuro), il valore a zero è il colore della carta.
-
Per via del colore bistro è aggiunto il colore nero (K = "key-plate", lastra chiave), per completare la gamma tonale.
-
La quadricromia può generare una quantità limitata di colori, i colori stampabili.
La gestione digitale del colore
La gestione digitale del colore consente la visualizzazione delle immagini digitali con la stessa intensità di colore su qualunque periferica (monitor, scanner, stampante DTP, macchina da stampa).
È sufficiente assegnare ad ogni periferica uno specifico profilo di colore che ne indichi le caratteristiche cromatiche. I profili sono generalmente forniti dai produttori di software, ma l'utilizzatore stesso può intervenire nella loro creazione o modifica tramite appositi programmi e strumenti. Ad ogni immagine, viene associato il profilo colore della periferica che collega alle coordinate di periferica le relative coordinate cromatiche. Quando l'immagine viene visualizzata o stampata, il sistema di gestione colore calcola una conversione di colore tra il profilo dell'immagine e il profilo della periferica di uscita, in modo che le coordinate colorimetriche dei colori di input corrispondano a quelle della periferica di output. In questo modo si crea una corrispondenza tra i colori originali e quelli dell'immagine stampata o visualizzata.
-
- Rappresentazione delle immagini con il computer
Rappresentazione delle immagini con il computer
La grafica digitale e i software
Il termine digitale proviene dall'inglese digit (cifra) che a sua volta deriva dal latino digitus (dito). Quindi, il termine indicherebbe ciò che è rappresentato con i numeri. Infatti, un'immagine viene resa digitale se il suo stato originario viene "tradotto" e rappresentato mediante un insieme numerabile di elementi. Per esempio una foto, una volta acquisita in formato digitale, viene rappresentata in un numero finito di punti digitali (pixel) disposti a griglia (da cui il termine grafica raster, traducibile in italiano come "grafica a griglia"), ognuno dei quali possiede un valore di colore.
Una volta acquisita, l'immagine digitale può essere elaborata tramite programmi di grafica e si potrà modificare nelle sue caratteristiche in base al metodo di descrizione utilizzato per rappresentarla. I principali metodi di descrizione delle immagini digitali, sono la tecnica raster e la tecnica vettoriale.
Principali metodi di descrizione delle immagini: raster e vettoriale
Affrontiamo qui un concetto importantissimo riguardo le immagini digitali. In informatica possiamo definire un'immagine digitale come una serie di pixel che formano una scacchiera, oppure come una linea/contorno le cui curve vengono stabilite da una formula matematica. Nel primo caso l'immagine di tipo raster, nel secondo è di tipo vettoriale.
La tecnica raster
Il termine raster, indica un modo di rappresentare l'immagine da parte di un dispositivo digitale, in cui viene costruita una mappa di quadratini singoli (pixel) che vengono disposti e colorati in modo differente per comporre una matrice. Il pixel (picture element) è l'elemento primo di descrizione di un immagine digitale e può avere un solo colore e una sola luminosità. Una linea, un cerchio o qualunque altro oggetto, saranno quindi rappresentati attraverso i valori delle coordinate di ogni singolo pixel. La quantità di pixel in una determinata dimensione (solitamente si utilizza 1 pollice) di un'immagine viene detta risoluzione ed è espressa in pixel/pollice (ppi). La risoluzione riguarda unicamente la stampa: si utilizzano risoluzioni di 300 ppi per la stampa di materiali consultabili da vicino (i cui pixel più grandi potrebbero vedersi a occhio nudo, causando un difetto), oppure risoluzioni inferiori per stampe più grandi, cioè che si guardano da lontano. La quantità totale dei pixel di un'immagine, invece, viene detta definizione ed è solitamente espressa come area (quantità di pixel in base x altezza, tipo megapixel); la definizione si utilizza per dare un'idea della dimensione di un'immagine destinata alla visualizzazione su monitor (definizioni tipiche sono ad esempio: HD o Full HD o 4k, 5k).
Le immagini bitmap (pixel, raster)
Tutte le fotografie vengono generate come immagini bitmap, attraverso la tecnica raster (con la tecnica vettoriale sarebbe impossibile). Queste, a differenza di quelle vettoriali, presentano una risoluzione fissa, cioè non variabile senza perdita di qualità. Di fatto esiste un preciso rapporto ottico tra la quantità di pixel necessari per visualizzare correttamente un'immagine digitale e la capacità percettiva dell'occhio di distinguere i singoli elementi costitutivi dell'immagine stessa (sia su video che in stampa).
Se ingrandiamo l'immagine, si aumenta il numero di pixel della stessa, con l'effetto tipico della sfocatura (sgranatura): aumentando le dimensioni non è possibile aggiungere un vero miglioramento e l'immagine risulterà di qualità ridotta. Riducendo le dimensioni di una bitmap, invece, si distorce l'immagine originale perché una certa quantità di pixel viene rimossa, determinando la diminuzione della risoluzione contemporaneamente alla riduzione delle dimensioni complessive dell'immagine.
La tecnica vettoriale
La tecnica vettoriale è radicalmente diversa dalla tecnica raster. Qui l'oggetto grafico viene rappresentato da una serie di punti di tipo vettoriale definiti da una funzione matematica e uniti da linee (curve di Bezier) dimensionabili all'infinito senza alcuna perdita di qualità (scalabile all'infinito). Il vantaggio della grafica vettoriale è la totale indipendenza dell'oggetto grafico dalla risoluzione. La grafica di tipo vettoriale viene utilizzata sia in ambito tecnico (CAD), sia in ambito creativo (comunicazione visiva, grafica). Un utilizzo molto evidente è nei caratteri (font), che vengono generati in modalità vettoriale, consentendo all'utente di variare la dimensione senza perdita di definizione.
L'oggetto vettoriale
Gli elementi grafici in formato vettoriale vengono definiti oggetti vettoriali. Tutte le forme e le linee vengono costruite a partire da elementi base denominati tracciati. Un tracciato è formato da punti (detti anche punti di ancoraggio) e da segmenti (o linee). Un punto di ancoraggio, è un punto sul tracciato dal quale il tracciato stesso può cambiare direzione. Un segmento è una porzione di tracciato compresa tra due punti. Tutti i tracciati iniziano e finiscono con un punto. Per cambiare la forma dell'oggetto quindi, si deve intervenire su punti e segmenti.
È possibile anche vettorializzare le immagini raster con opportuni programmi quali Adobe Illustrator, realizzando un tracciato dell'immagine stessa. Il caso più ricorrente è quello della vettorializzazione al tratto di logotipi, partendo da un'immagine bitmap.

- Confronto tra modello raster e vettoriale
Confronto tra modello raster e vettoriale
Tecnica raster e immagini bitmap
-
La tecnica pixel può rappresentare tutto, come: fotografie e grafiche complesse;
-
La grafica basata su pixel è composta da un numero finito di pixel, generati al momento dell'acquisizione o della creazione.
-
La qualità di un'immagine si esprime solitamente con 2 parametri: definizione e risoluzione. La definizione di un'immagine è il numero totale dei pixel da cui è composta, è la dimensione all'interno del computer. Si moltiplicano il numero dei pixel della base x l'altezza, ottenendo un'area dalle proporzioni variabili che si misura solitamente in megapixel (1 Mp = 1 milione di pixel). Se abbiamo necessità di stampare un'immagine siamo obbligati a rapportare la definizione con le dimensioni reali in stampa (centimetri o pollici): la risoluzione di un'immagine è la dimensione dei pixel in stampa, ovvero la quantità di pixel che intendiamo stampare in 1 pollice di dimensioni vere.
-
La risoluzione in stampa delle immagini va considerata in base alla distanza a cui si dovrà visualizzare l'immagine una volta stampata. In quest'ultimo caso occorre tenere presente che i pixel non si devono vedere a occhio nudo, quindi si dovrà stabilire un giusto rapporto tra numero di pixel/pollice (risoluzione) e distanza di visualizzazione. La risoluzione massima di un'immagine sul computer è 300 pixel/pollice (risoluzioni più alte producono difetti in stampa); la risoluzione si può ridurre per stampe da consultare più a distanza (manifesti, locandine...).
-
Le immagini bitmap si possono acquisire con strumenti digitali (fotocamere e scanner);
-
Si possono editare con software di fotoritocco come Photoshop e Affinity Photo;
-
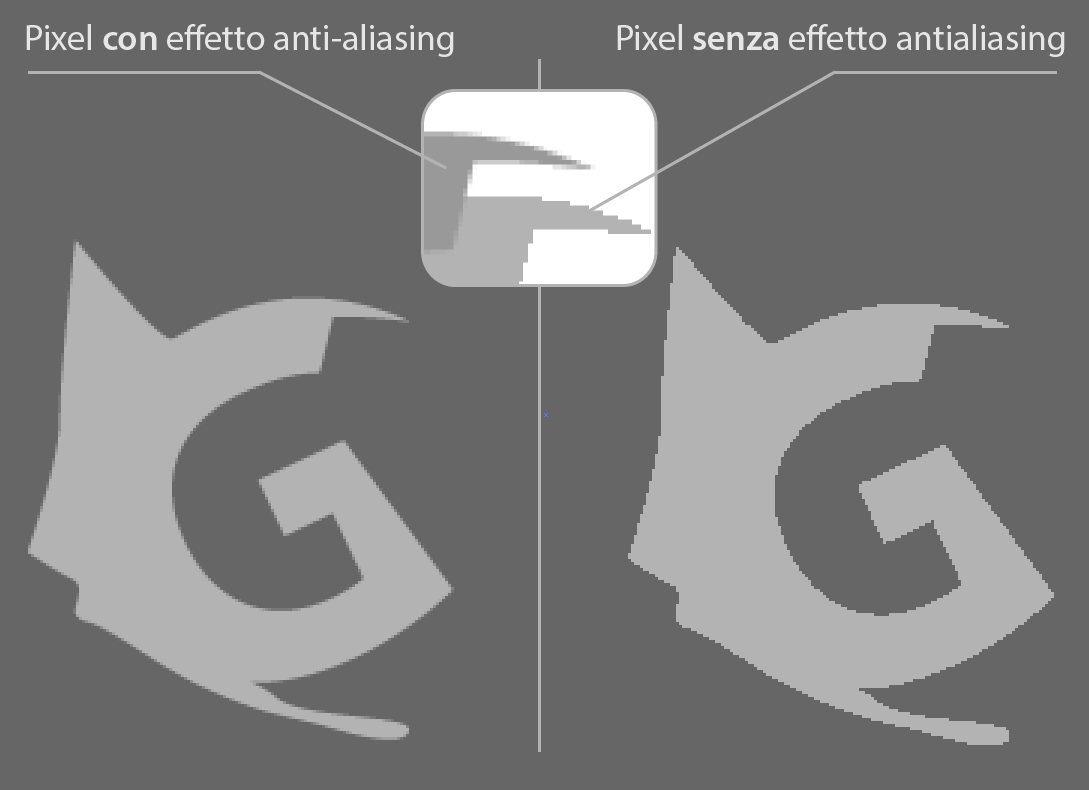
Non esistono forme curve, ma "scalettature" che possono essere ammorbidite con l’effetto anti-alias (come mostrato nell'immagine sottostante);
Immagine: logo in pixel, con e senza effetto anti-aliasing

Tecnica vettoriale e oggetti vettoriali
-
La rappresentazione delle immagini è limitata al disegno con i tracciati vettoriali;
-
La grafica vettoriale non è vincolata alla risoluzione, pertanto essa è scalabile senza alcuna perdita di qualità;
- È ideale sia nell'ambito del disegno tecnico (CAD), sia in ambito creativo (grafica e comunicazione visiva);
-
Le dimensioni, la forma e tutte le proprietà degli oggetti vettoriali sono sempre liberamente modificabili;
-
I vettori non si possono acquisire con strumenti digitali come uno scanner, se non con procedimenti automatizzati non sempre precisi.
-
Si può editare con software come Adobe Illustrator;
-
Esistono i tracciati, composti da segmenti e punti, ma anche da curve vere e proprie (non esiste l'effetto della scalettatura visibile nelle immagini bitmap);
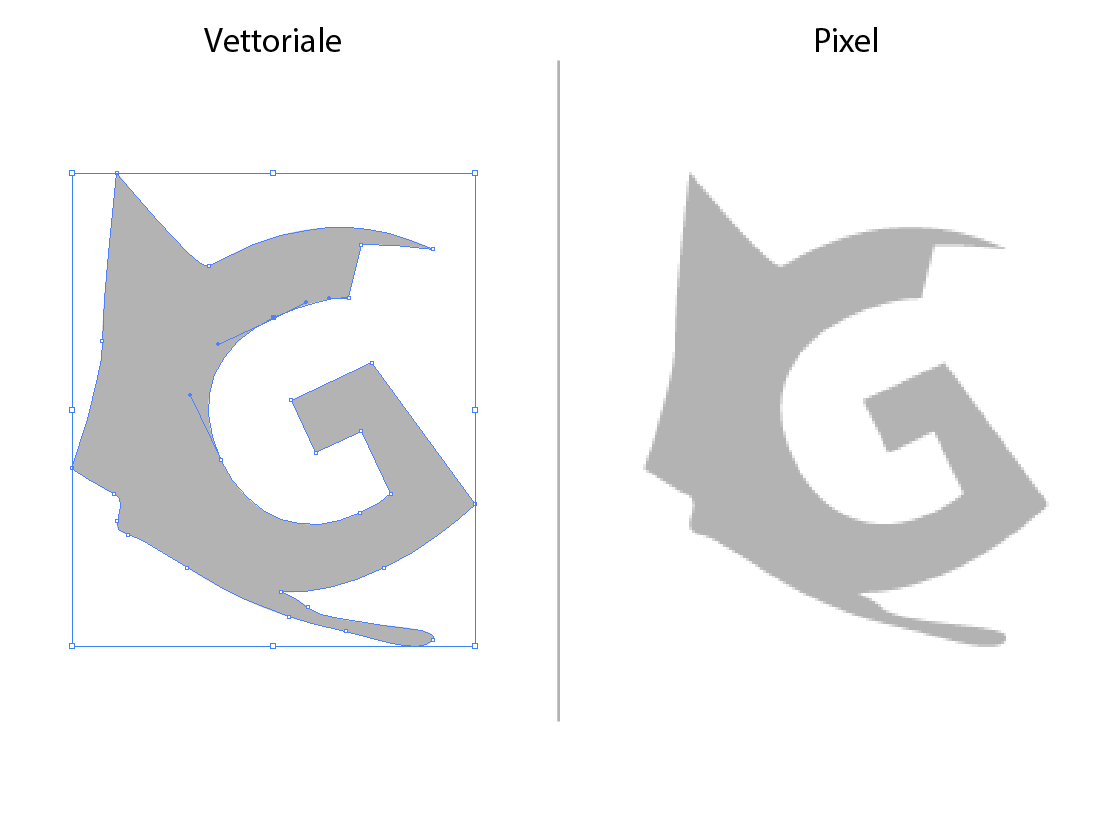
Immagine: nella grafica vettoriale non esiste la risoluzione, pertanto l'immagine può essere ridimensionata senza mai perderne la qualità.

Approfondimento
Video: "The Adobe Illustrator Story", storia di Adobe Illustrator, della grafica vettoriale e del linguaggio PostScript
-